06. Setting up Chrome's Dev Tools
Setting up Chrome's Dev Tools
INSTRUCTOR NOTE:
*Are you using a Windows PC? The shortcut has been updated (see below)
Let's recap!
Accessing Chrome's Developer Tools
To access Chrome's Developer Tools, using the following shortcuts (depending on which operating system you are using):
Mac:
⌘ + ⌥ + J
Windows:
Ctrl + Shift + J
(Google has replaced the shortcut from in the video with the shortcut above)
For a comprehensive guide of Chrome's shortcuts, check out this link.
Toggling the Device Toolbar (Emulator)
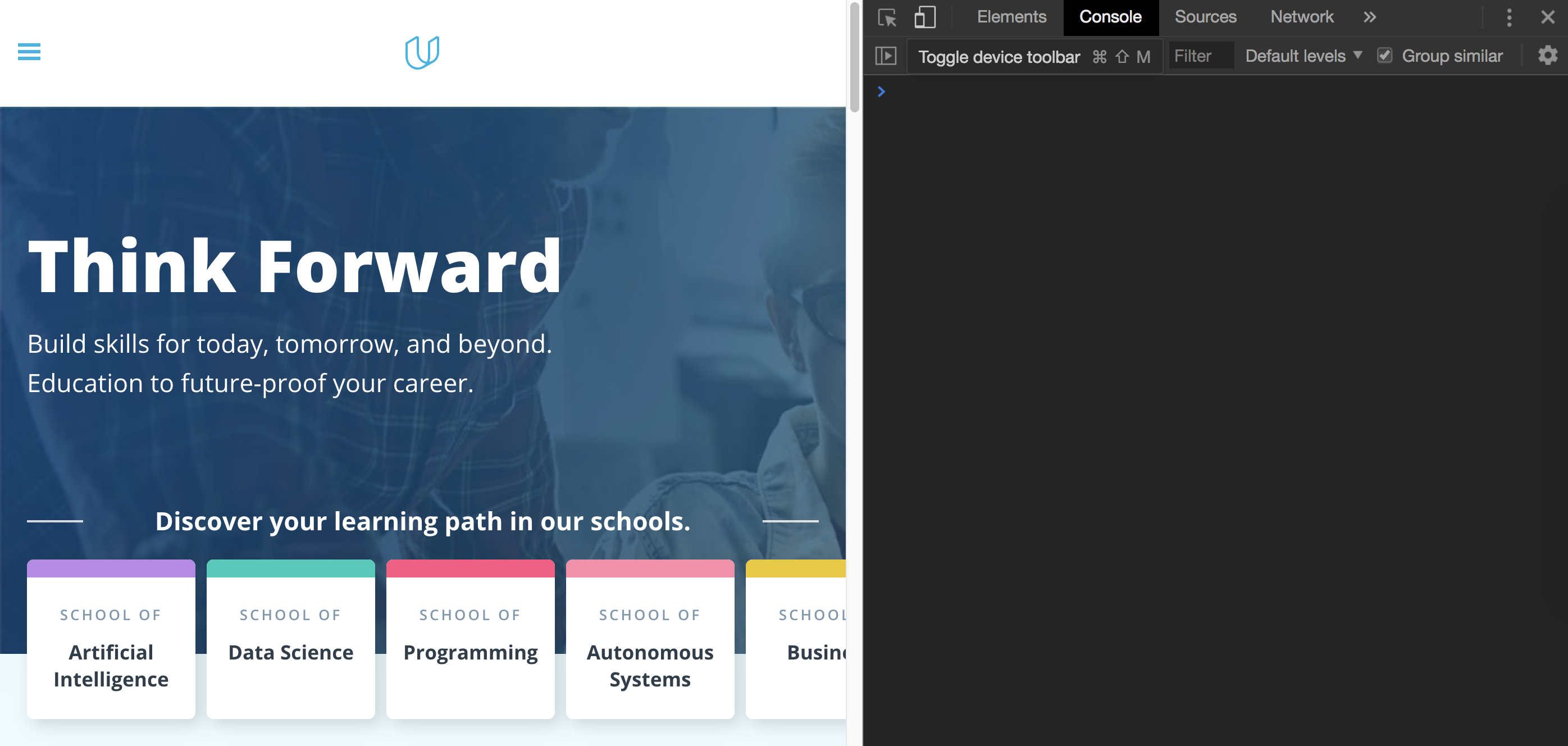
Once you have Dev Tools opened in Chrome, look at the top left-hand corner of the new window that opens. Go ahead and click on the icon that looks like a phone and tablet (as seen below, directly above the word "Toggle"):

Alternatively, you can use the shortcut ⌘ + ⇧ + M (or Ctrl + Shift + M on Windows) to toggle the Device Toolbar as well. Note that this shortcut only works when Dev Tools is already open.
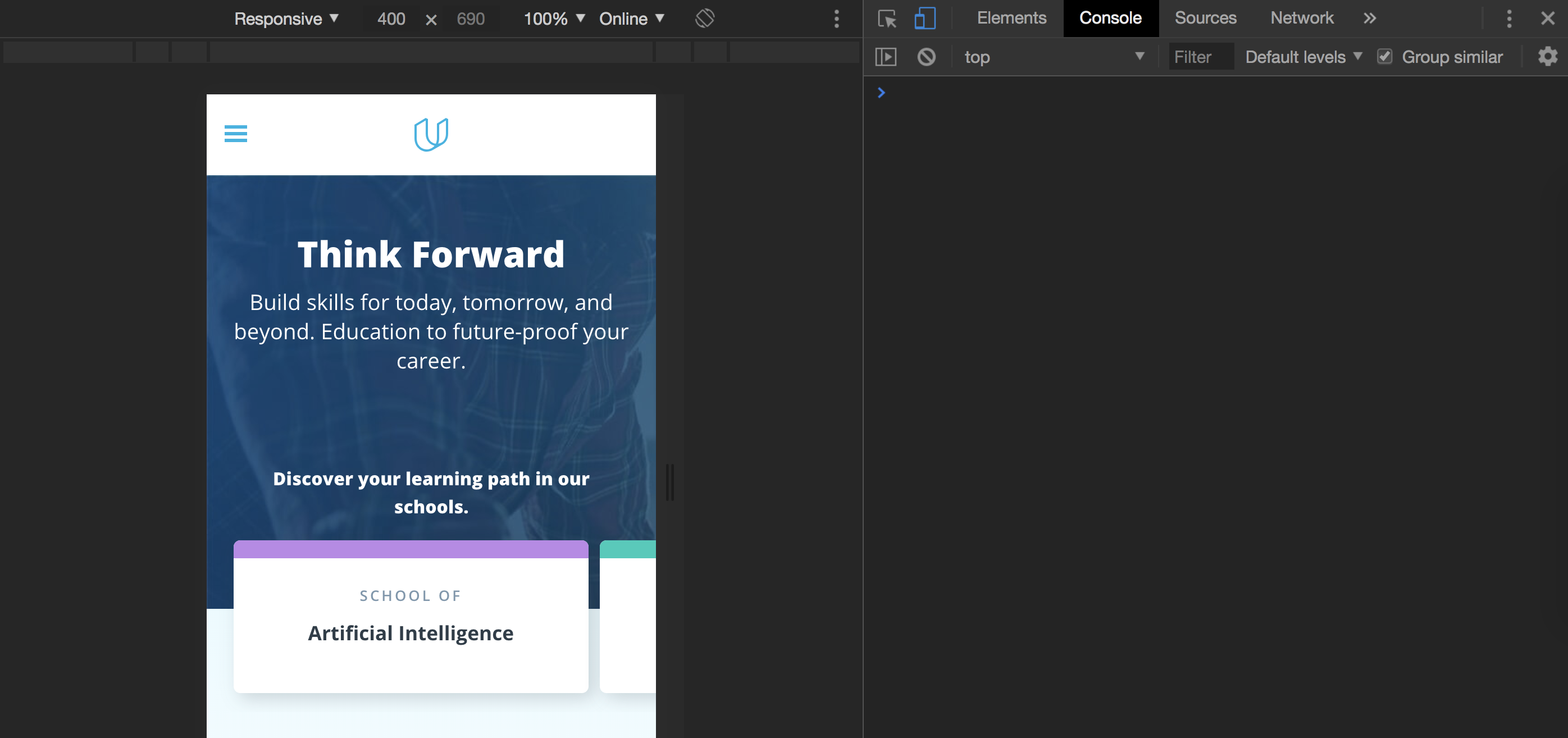
After toggling the Device Toolbar, your screen should look something like this:

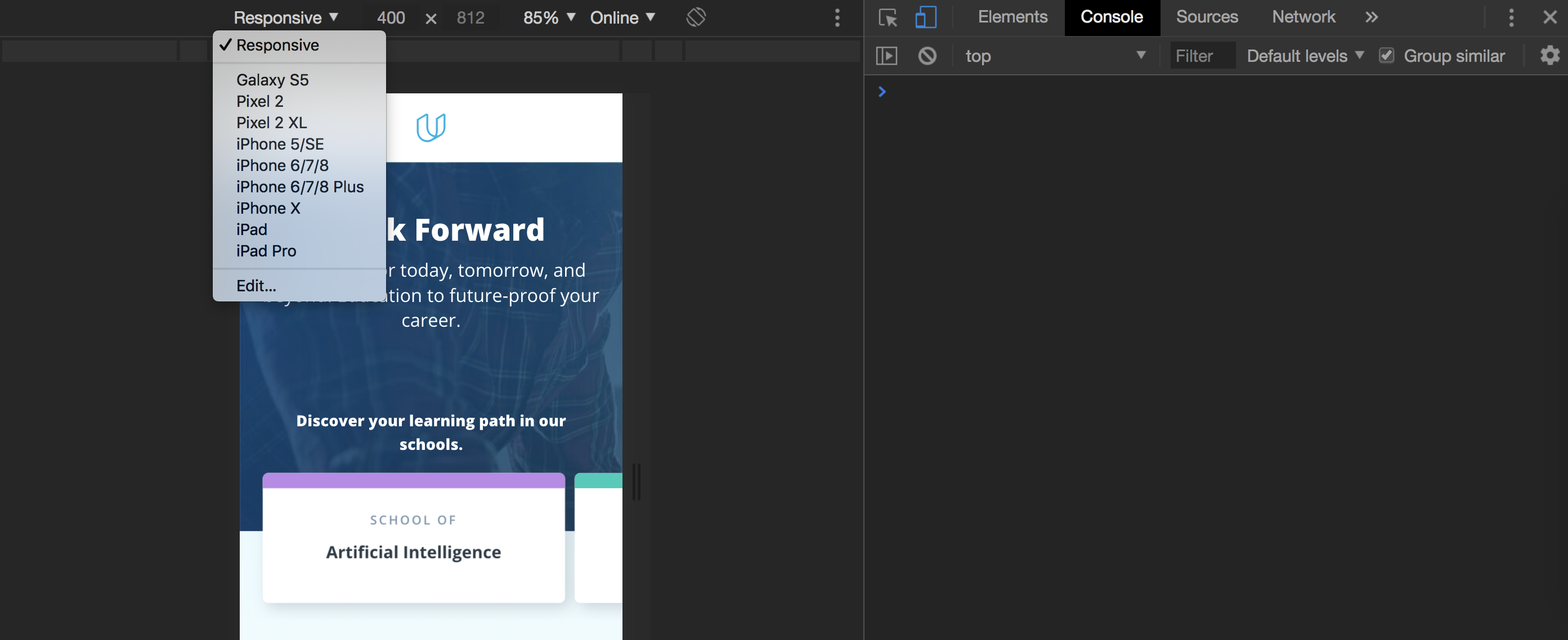
Feel free to use the dropdown menu to emulate a device of your choice!

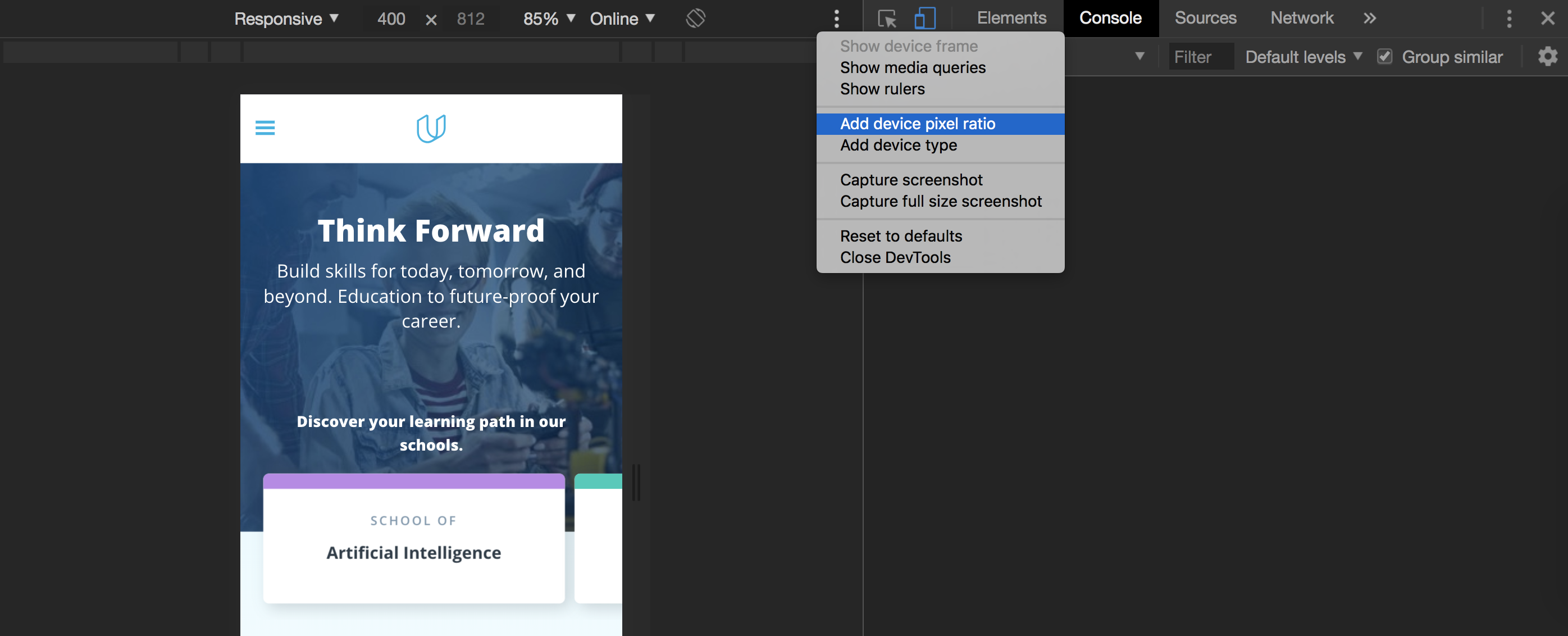
For additional options, such as setting the device pixel ratio (DPR), you can always click on the "more options" button (i.e., the three dots/ellipsis icon) on the top right-hand corner of the page view: